
本篇目录
开源项目都会在项目的根目录放一个Readme.md文件来告诉读者一些重要的说明,那么就可以在VS中直接编辑Markdown文件。
功能
语法高亮
支持Markdown语法全着色。见下图。
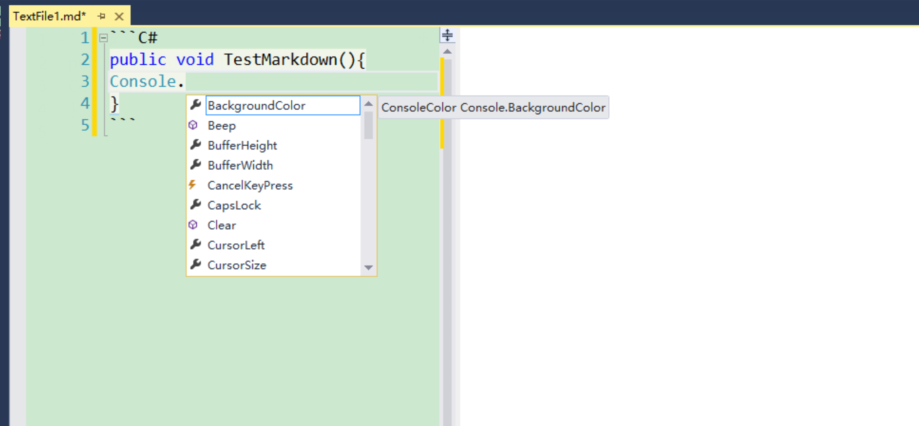
内嵌语言智能感知
通过使用```language就可以完全支持Github的内嵌语言。

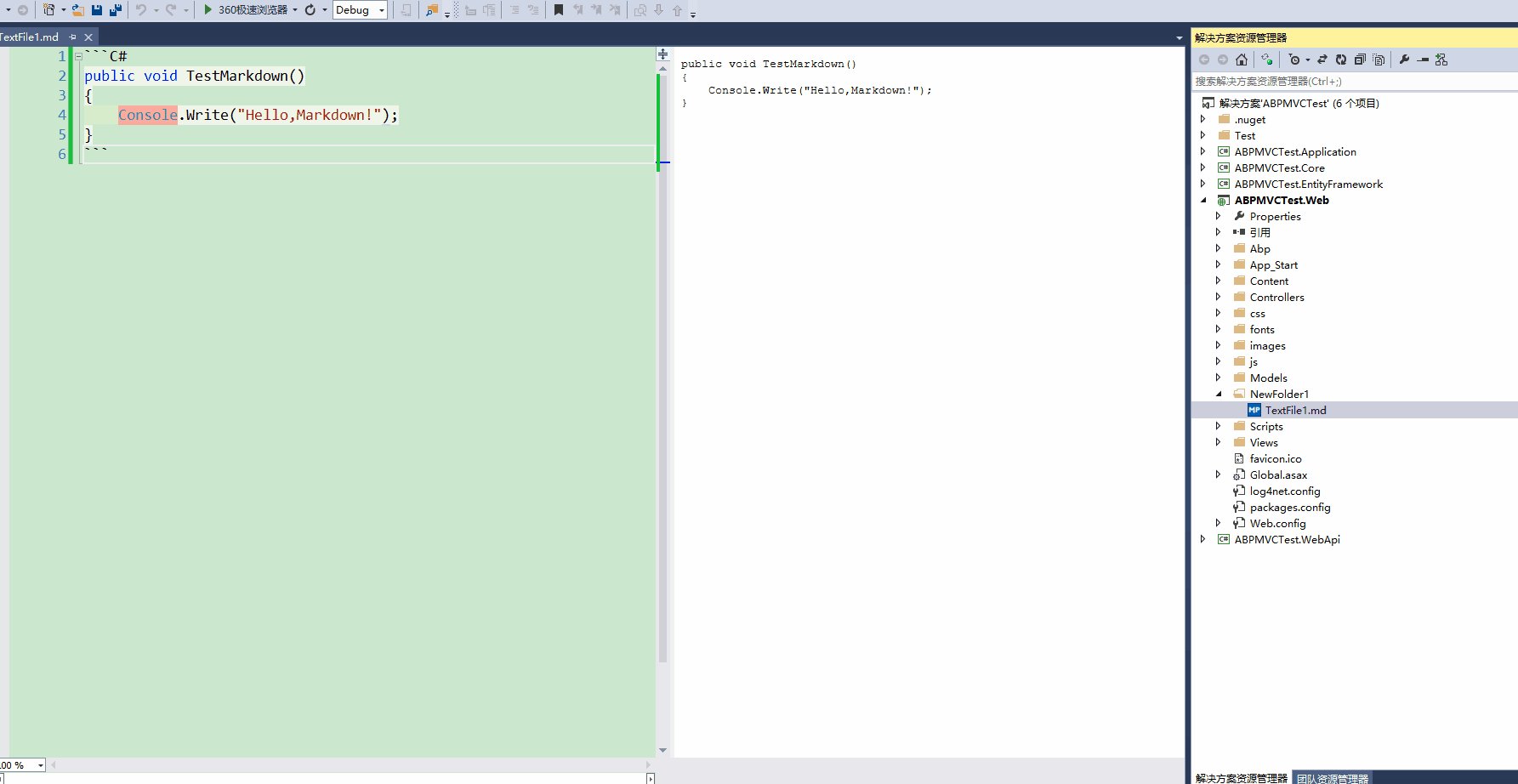
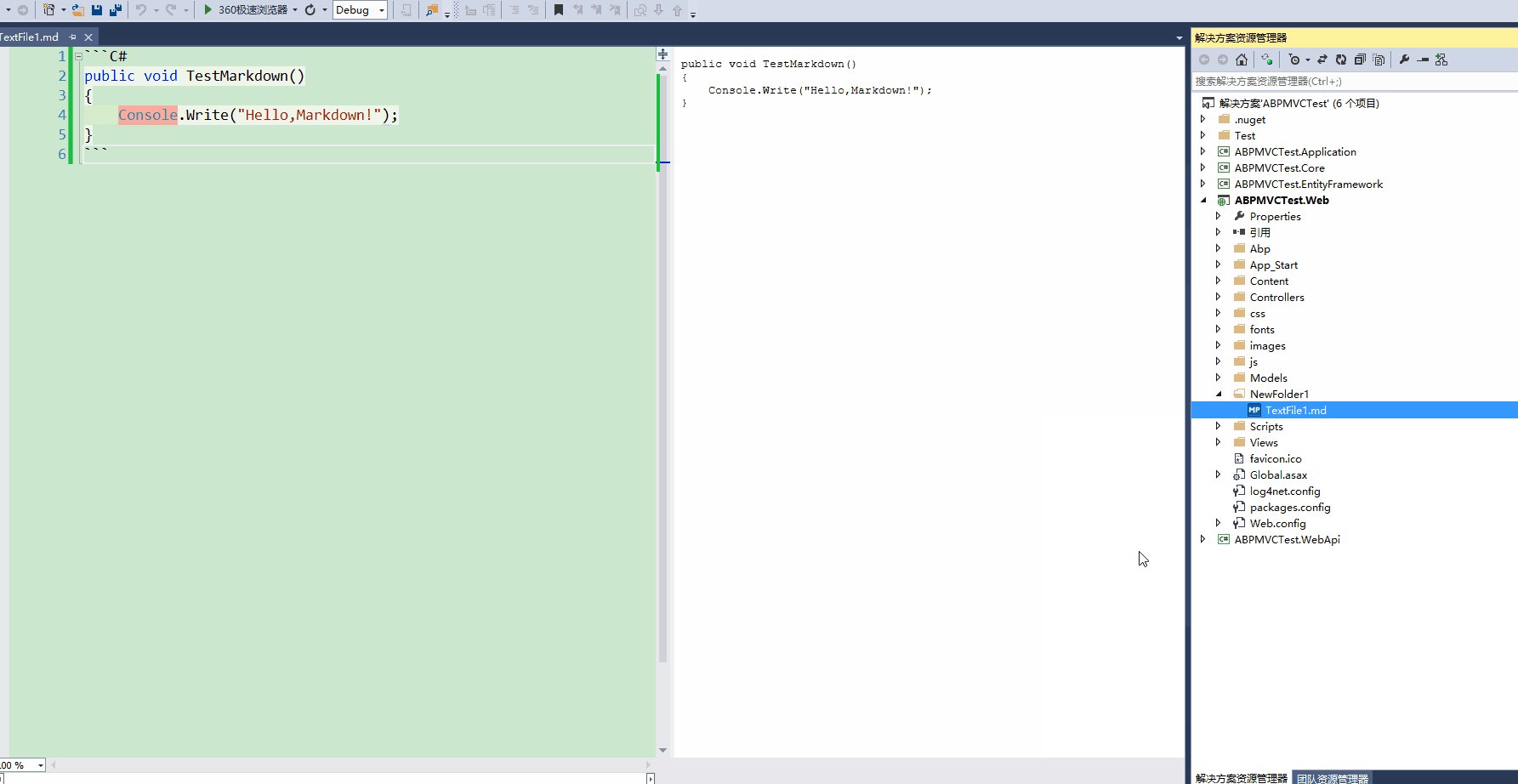
预览窗口
预览窗口和打开的.md文档并排显示已经渲染的Html。

编译为HTML
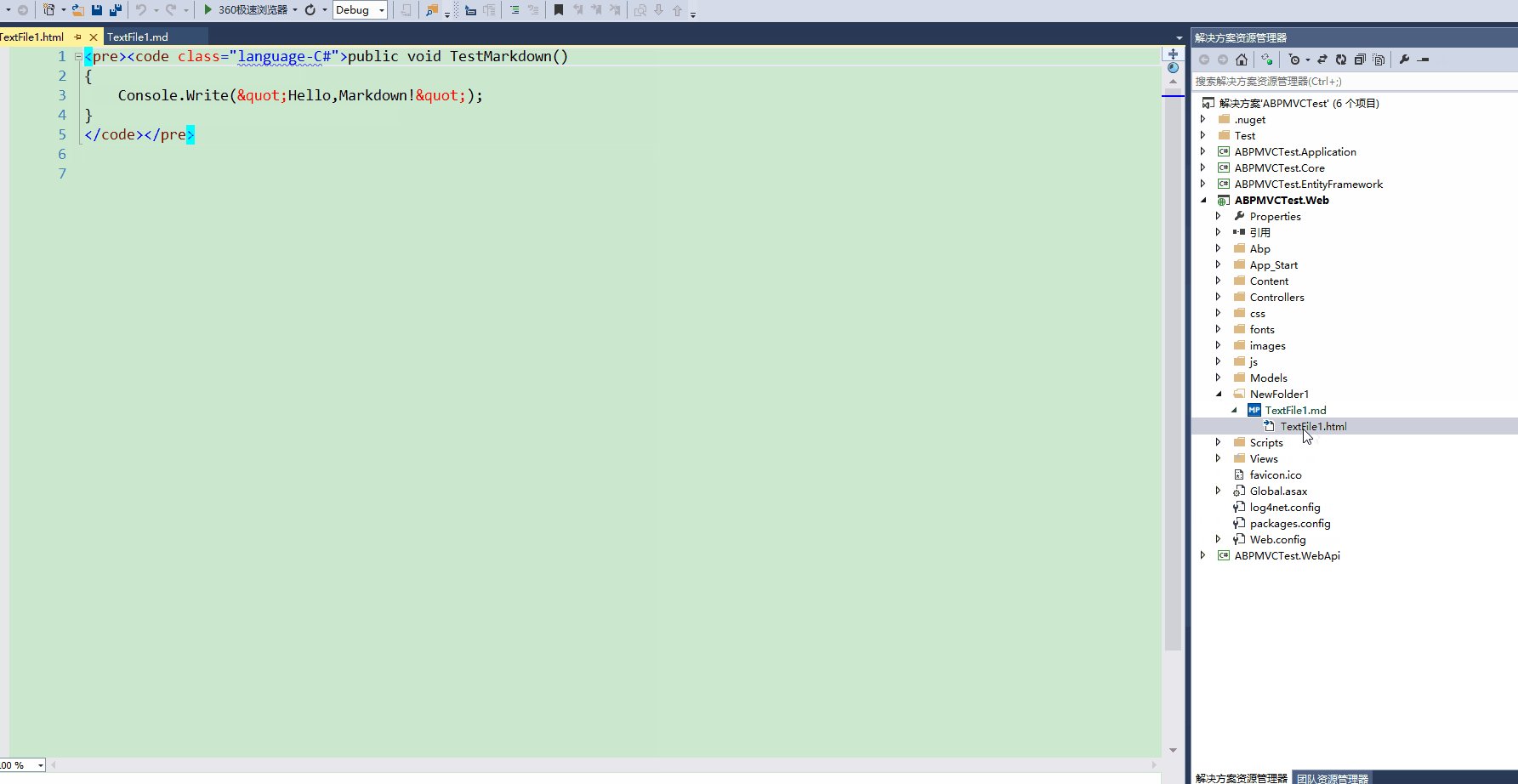
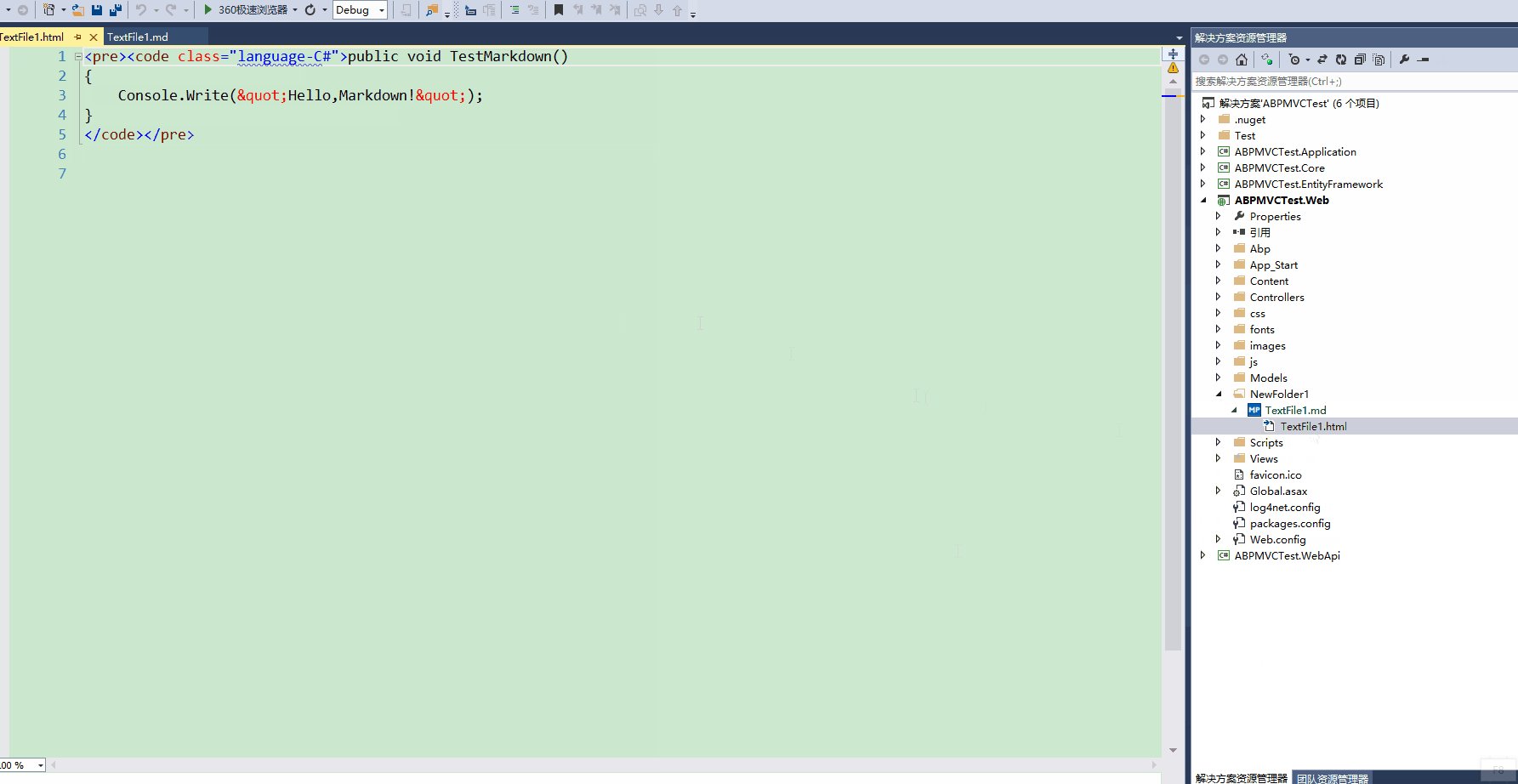
右击任何Markdown文件,选择Compile Markdown to Html。这会在Markdown文件的下面嵌套一个生成的.html文件,它会随着Markdown文件的更改而保持同步。

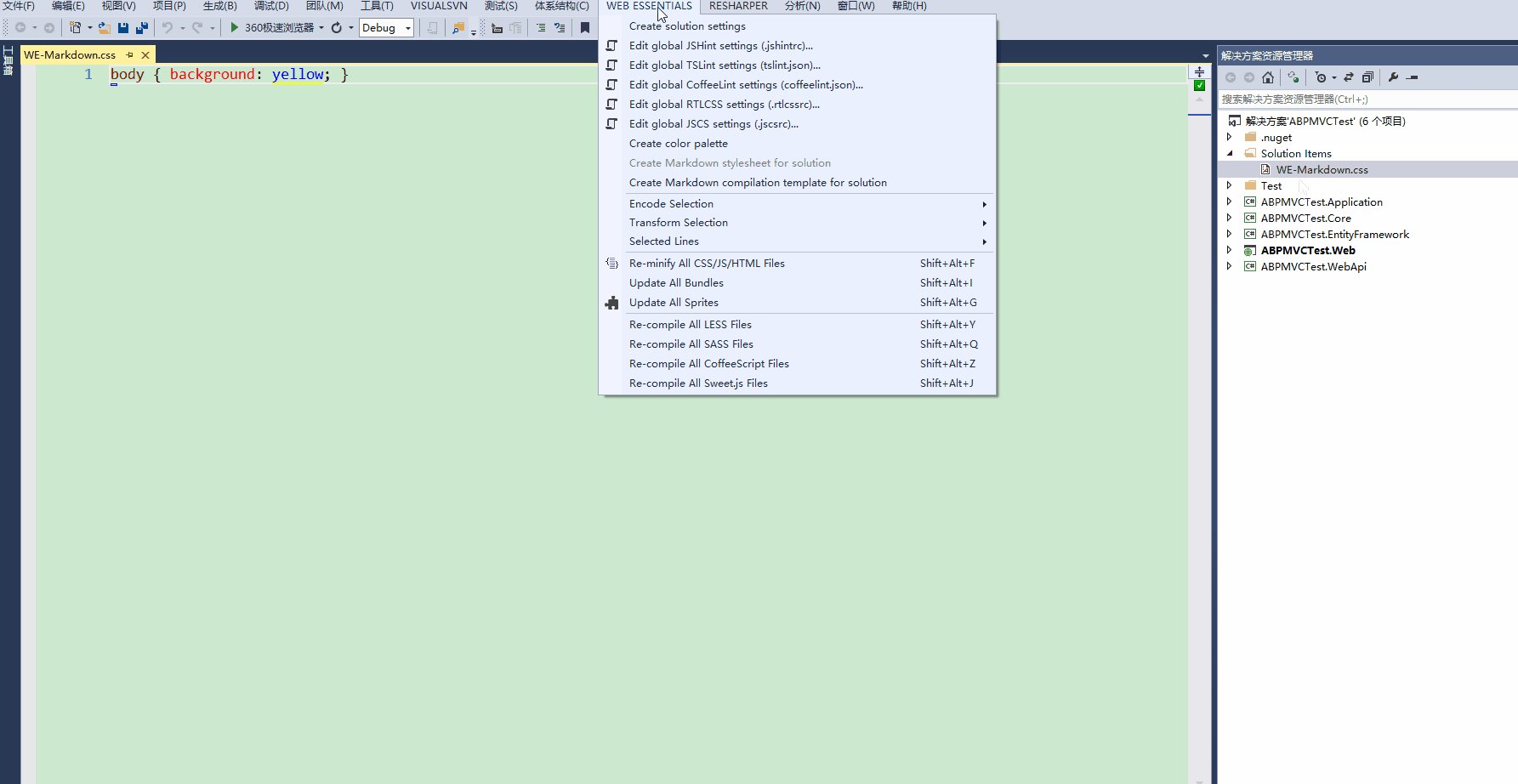
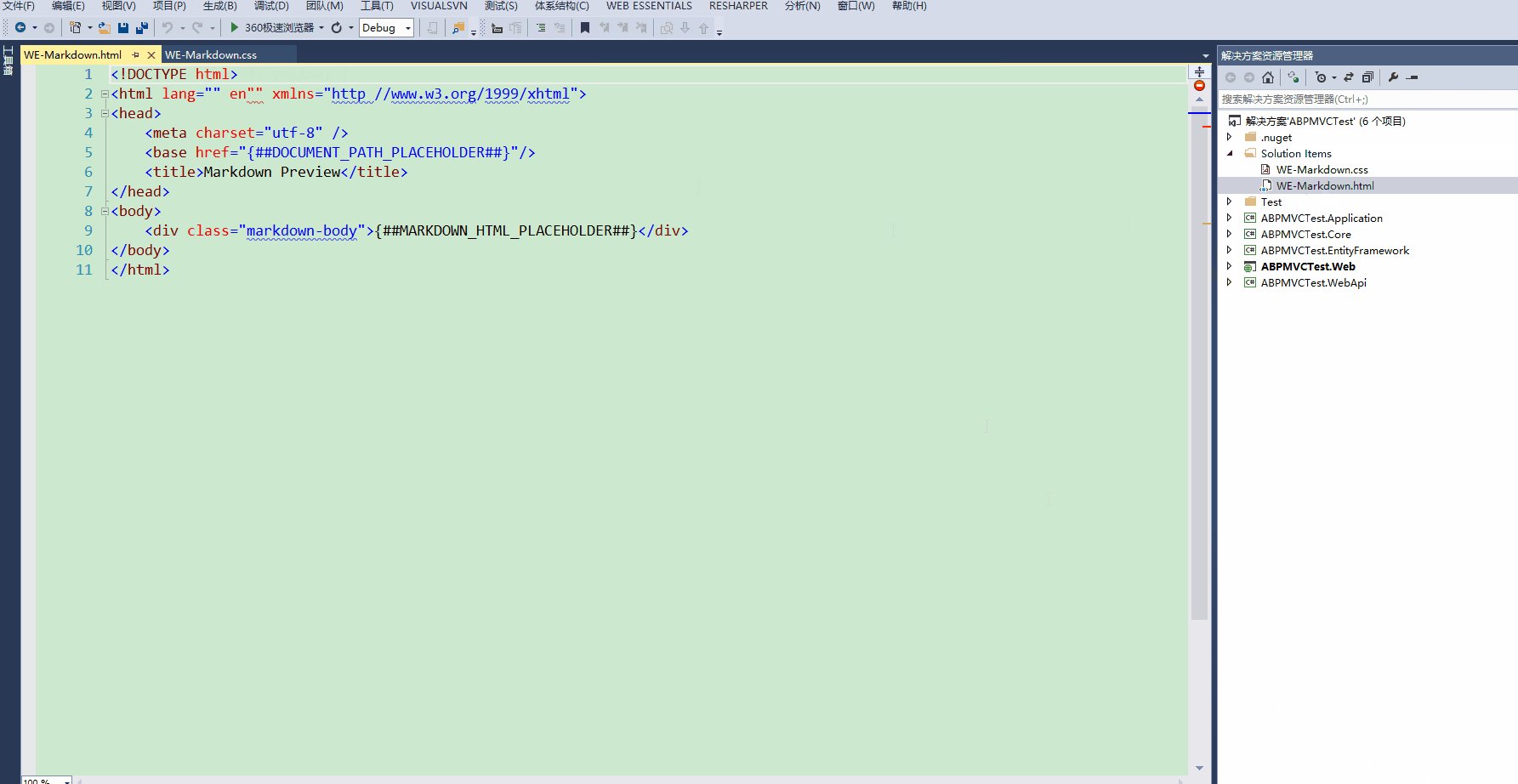
自定义样式
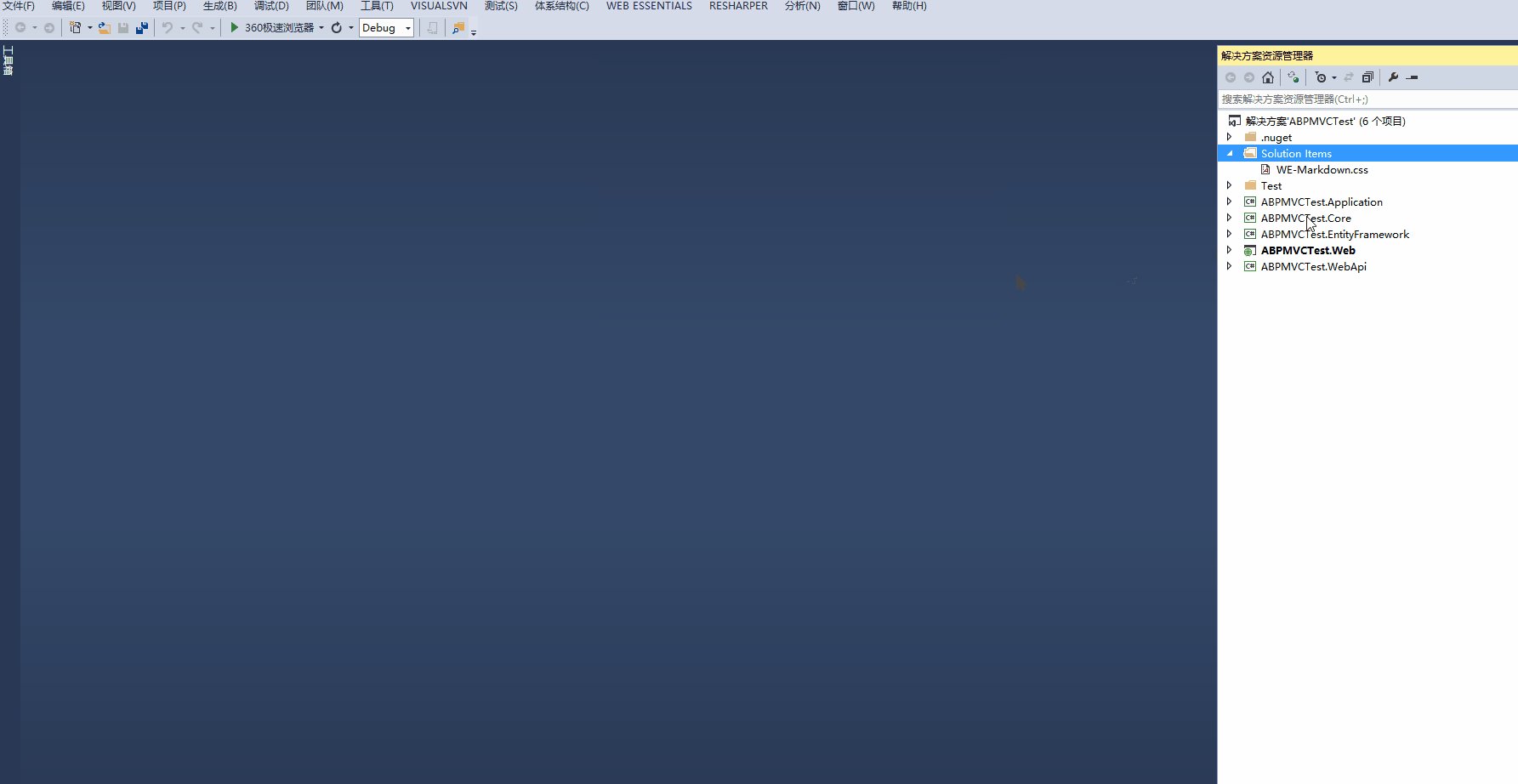
你也可以添加一个解决方案特定的样式来控制预览窗口的样式。

自定义编辑器
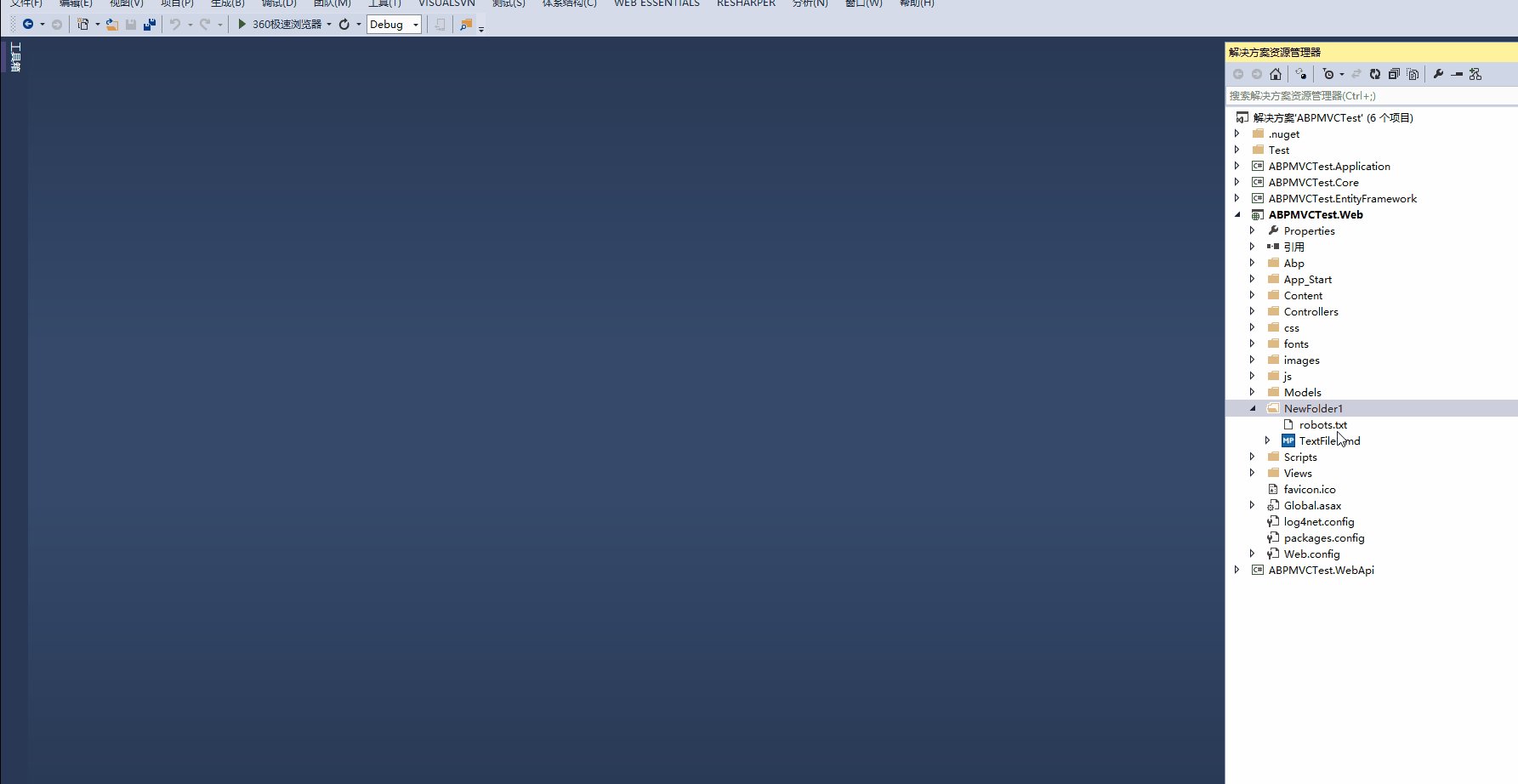
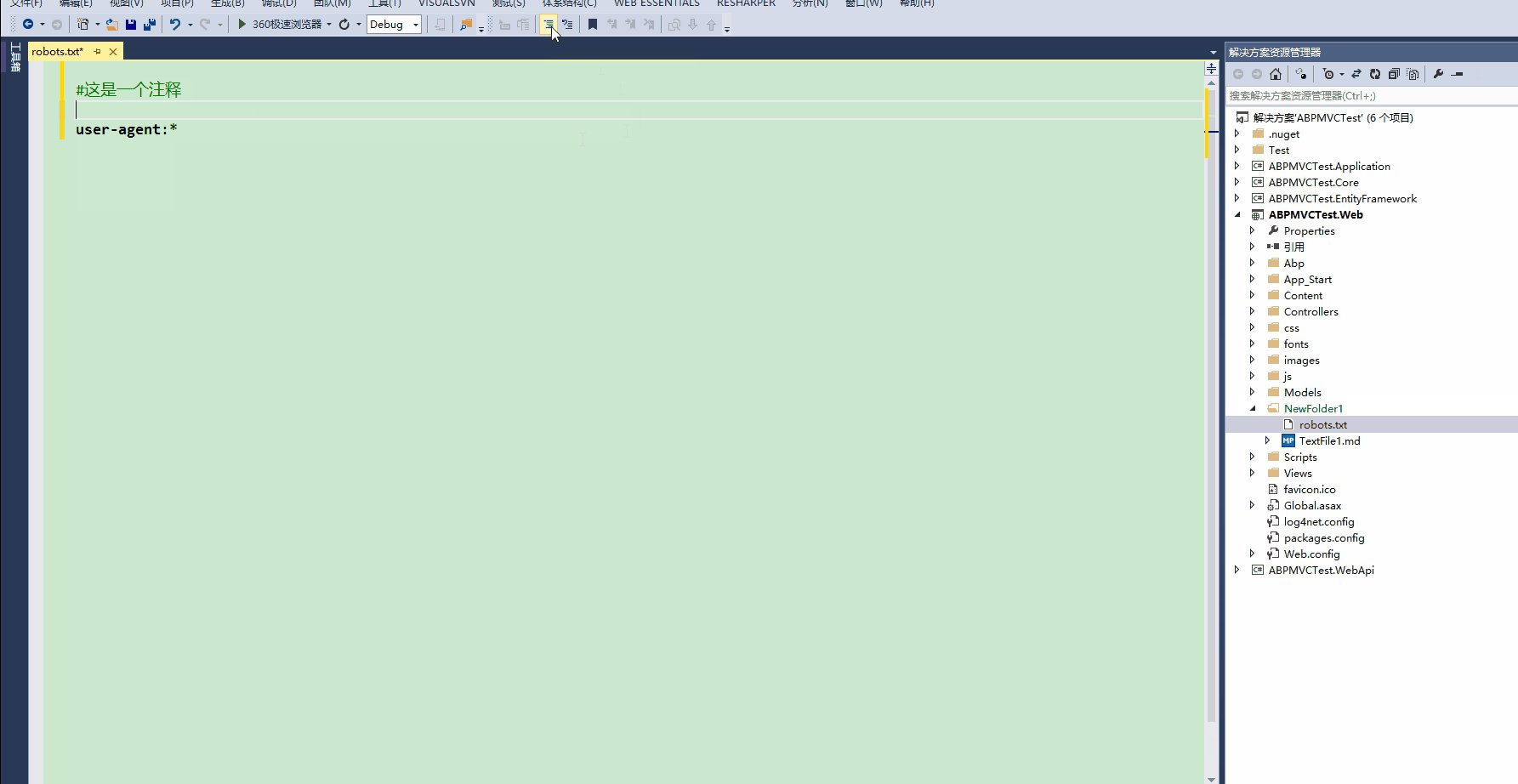
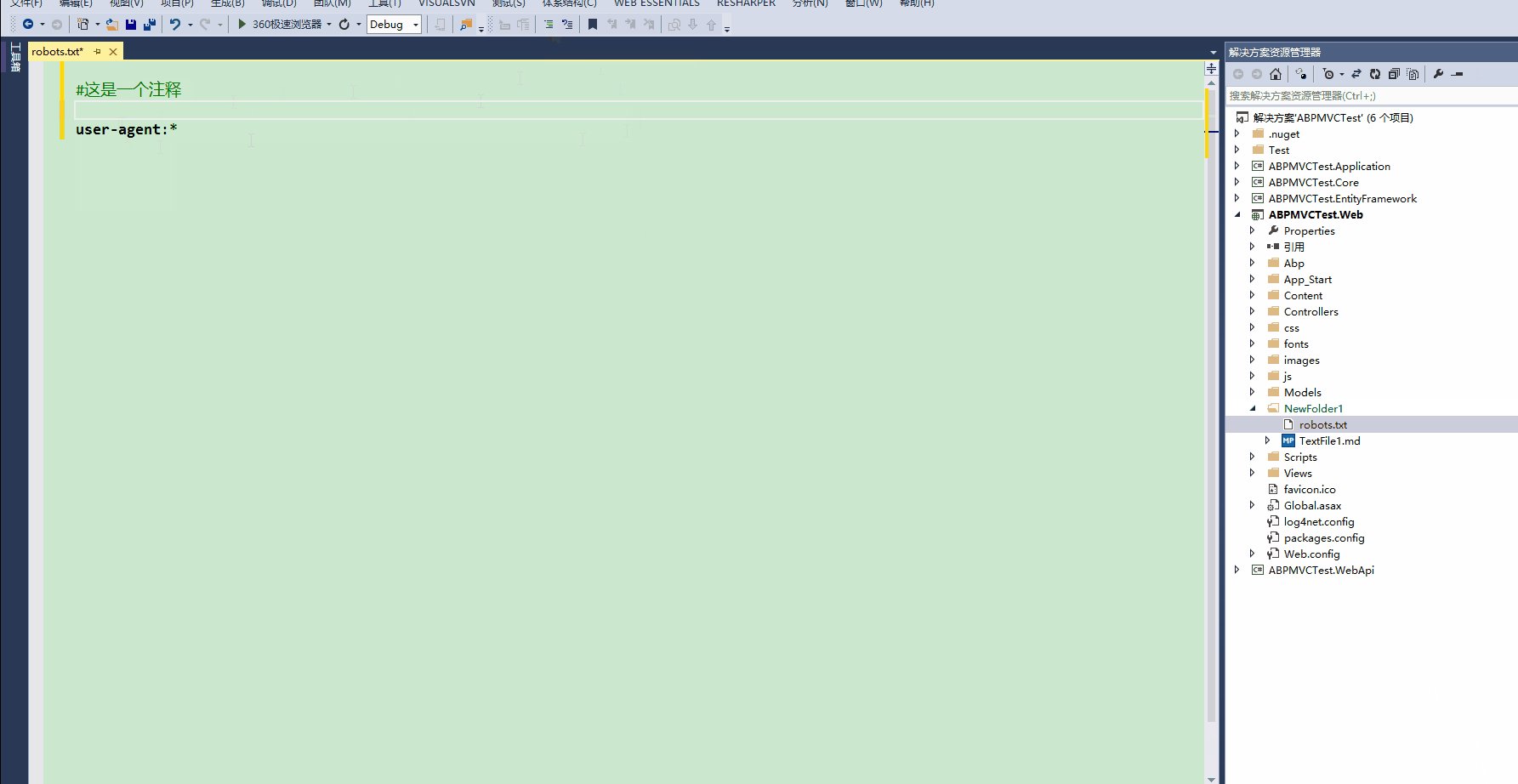
Robots.txt
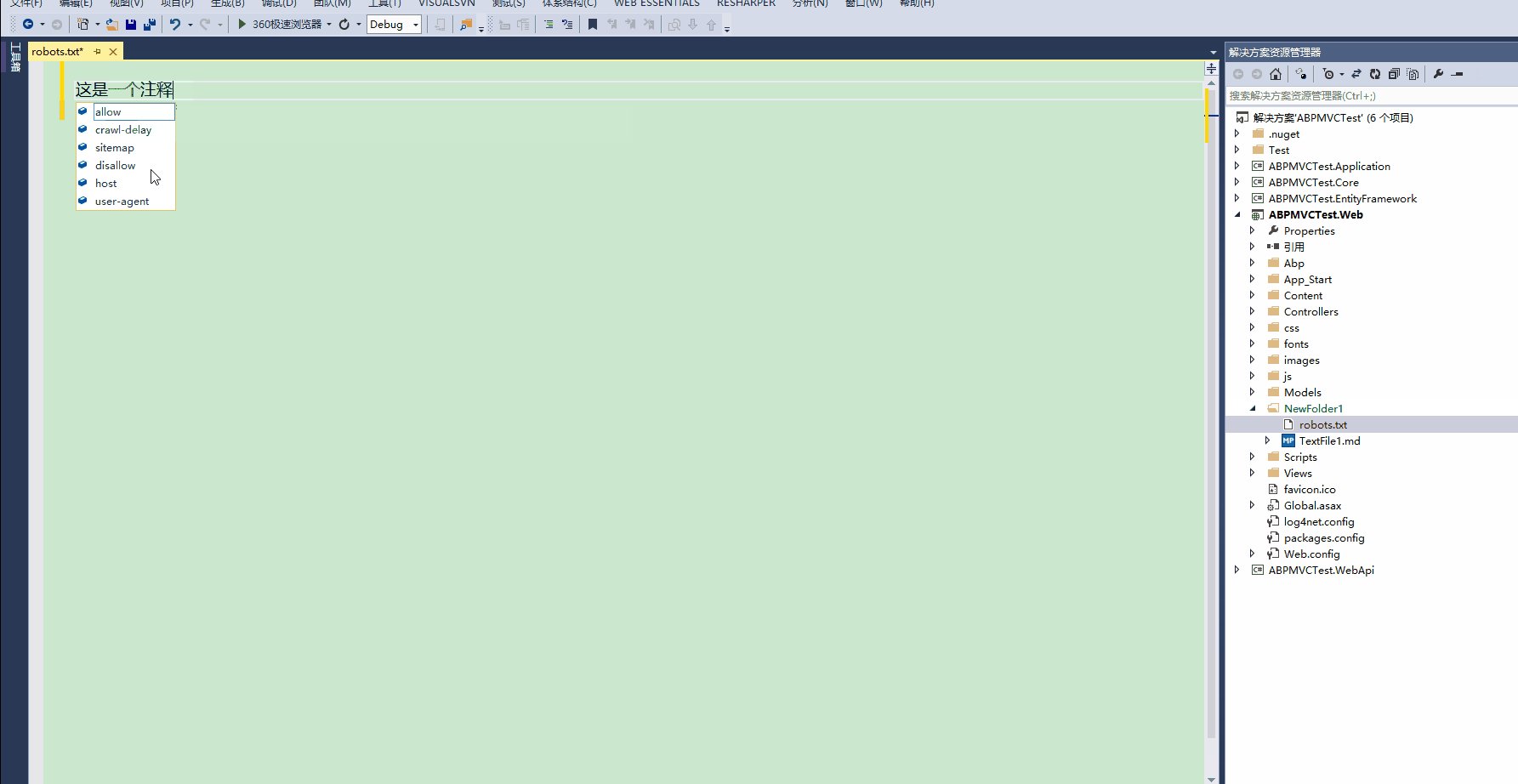
语法高亮和智能感知
robots.txt中的注释和关键字都是全着色的,而且还提供了一些关键字的智能提示,见下面的动态图:
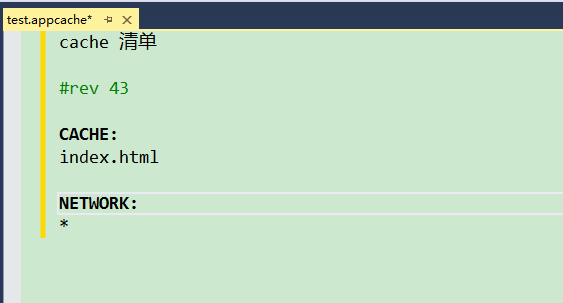
HTML5 App Cache(.appcache)
.appcache文件的时间戳,自定义标记和注释都是全着色的。

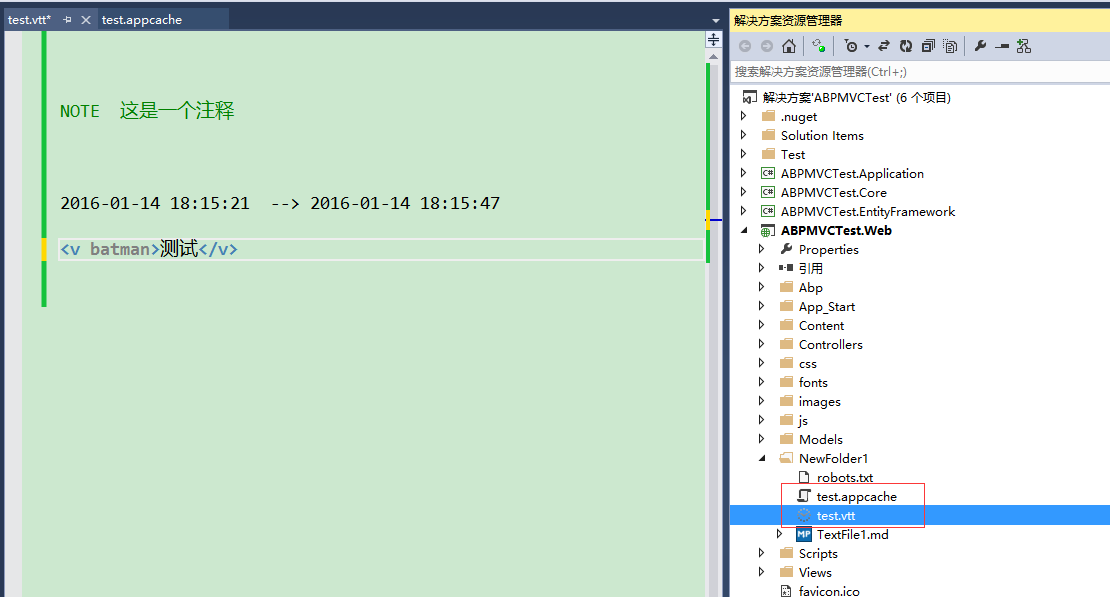
WebVTT-HTML5子标题
.vtt文件的时间戳,自定义标记和注释也是全着色的。

此外,还可以从图中看到,.appcache和.vtt文件的icon都有一个好看的icon。